
### Cell
Program your own "cell"
[](https://git.zakscode.com/ztimson/cell/tags)
[](https://git.zakscode.com/ztimson/cell/pulls)
[](https://git.zakscode.com/ztimson/cell/issues)
---
---
## Table of Contents
- [Cell](#top)
- [About](#about)
- [Built With](#built-with)
- [Setup](#setup)
- [Development](#development)
- [License](#license)
## About
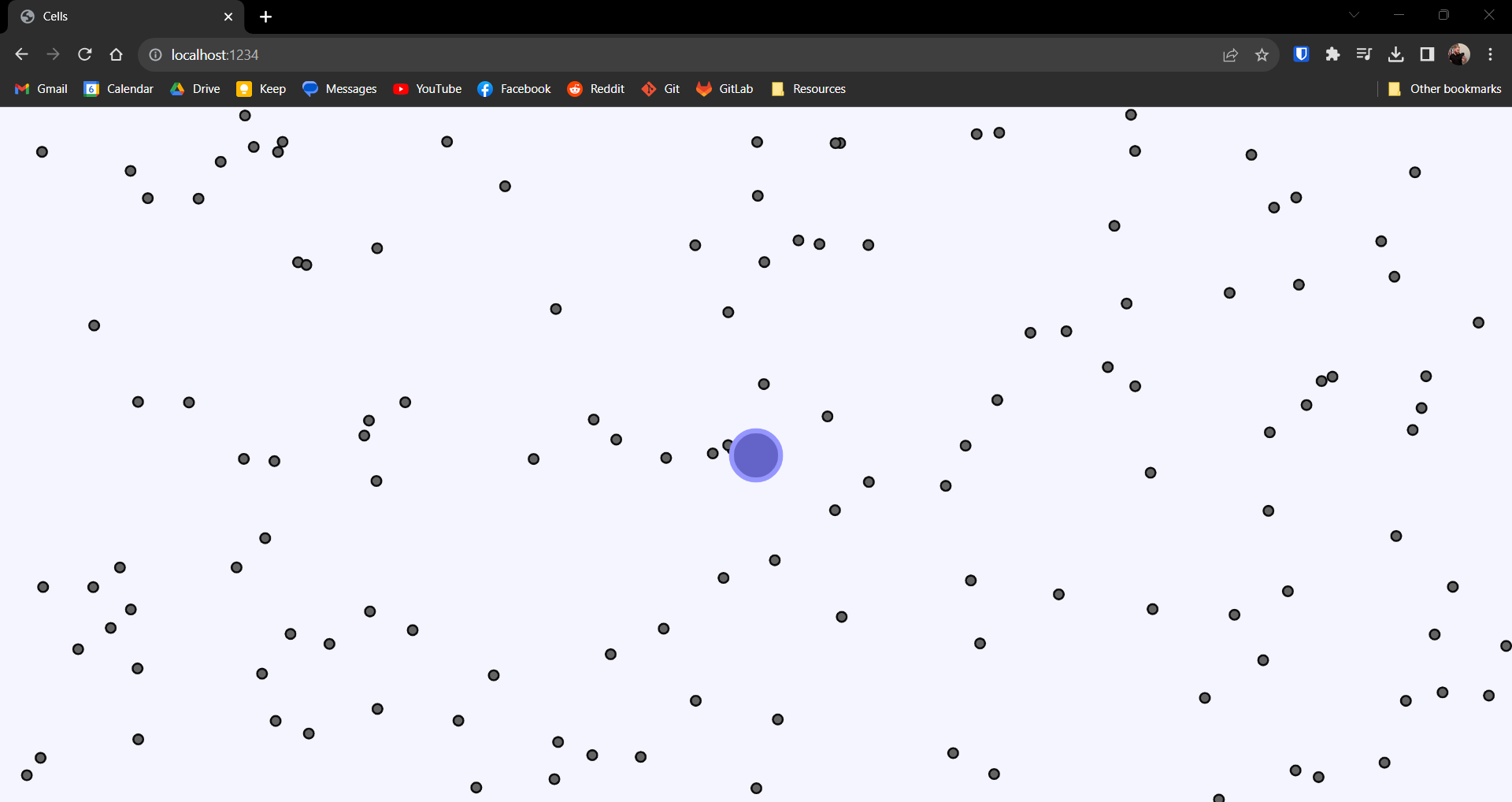
 Cell is an experimental game concept. It's goal is to create a fun programming game themed around microscopic cells & their evolution.
Players have access to an API in _Javascript_ to program a cell to consume other cells & survive a hostile environment. As the user progresses they will gain access to more of the API allowing their cells to become more complex.
The game is built using the _p5.js_ to render simple game objects.
### Built With
[](https://javascript.com/)
[](https://nodejs.org/)
[](https://p5js.org/)
[](https://typescriptlang.org/)
## Setup
Cell is an experimental game concept. It's goal is to create a fun programming game themed around microscopic cells & their evolution.
Players have access to an API in _Javascript_ to program a cell to consume other cells & survive a hostile environment. As the user progresses they will gain access to more of the API allowing their cells to become more complex.
The game is built using the _p5.js_ to render simple game objects.
### Built With
[](https://javascript.com/)
[](https://nodejs.org/)
[](https://p5js.org/)
[](https://typescriptlang.org/)
## Setup